Mon site apparait non sécurisé alors que le Https est activé
Mathilde Arconte
Dernière mise à jour il y a 4 ans
Si vous avez activé le HTTPS depuis votre hébergeur, mais que votre site affiche toujours "non sécurisé" c'est que certaines ressources comme des images par exemple sont toujours chargées en http au lieu de https.
Voici les étapes pour corriger le problème et enlever la notification "non sécurisé" du navigateur.
Avec Elementor
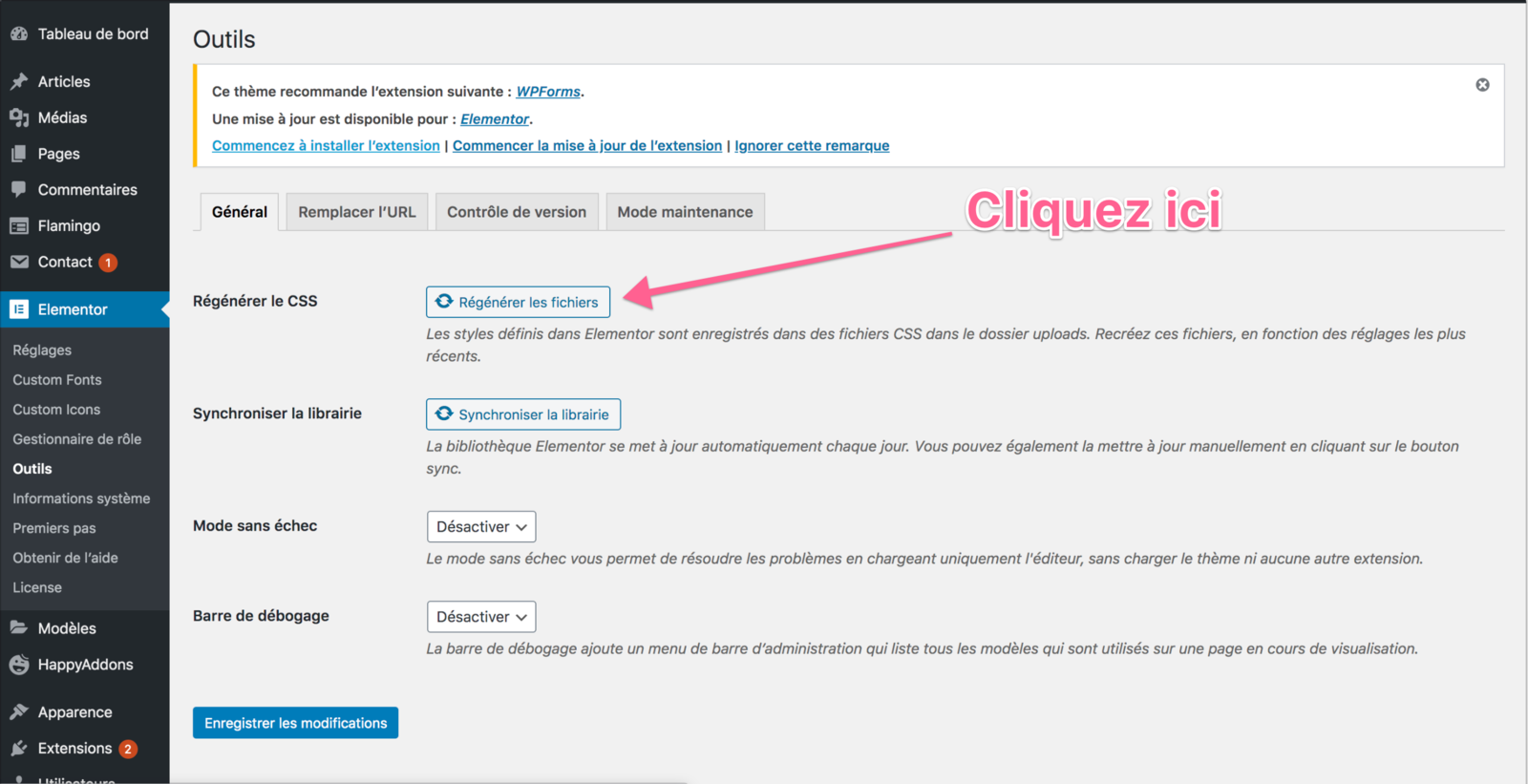
Allez dans Elementor >> Outils >> onglet Général et cliquez sur " Régénérer les fichiers" cela va régénérer les fichiers CSS.

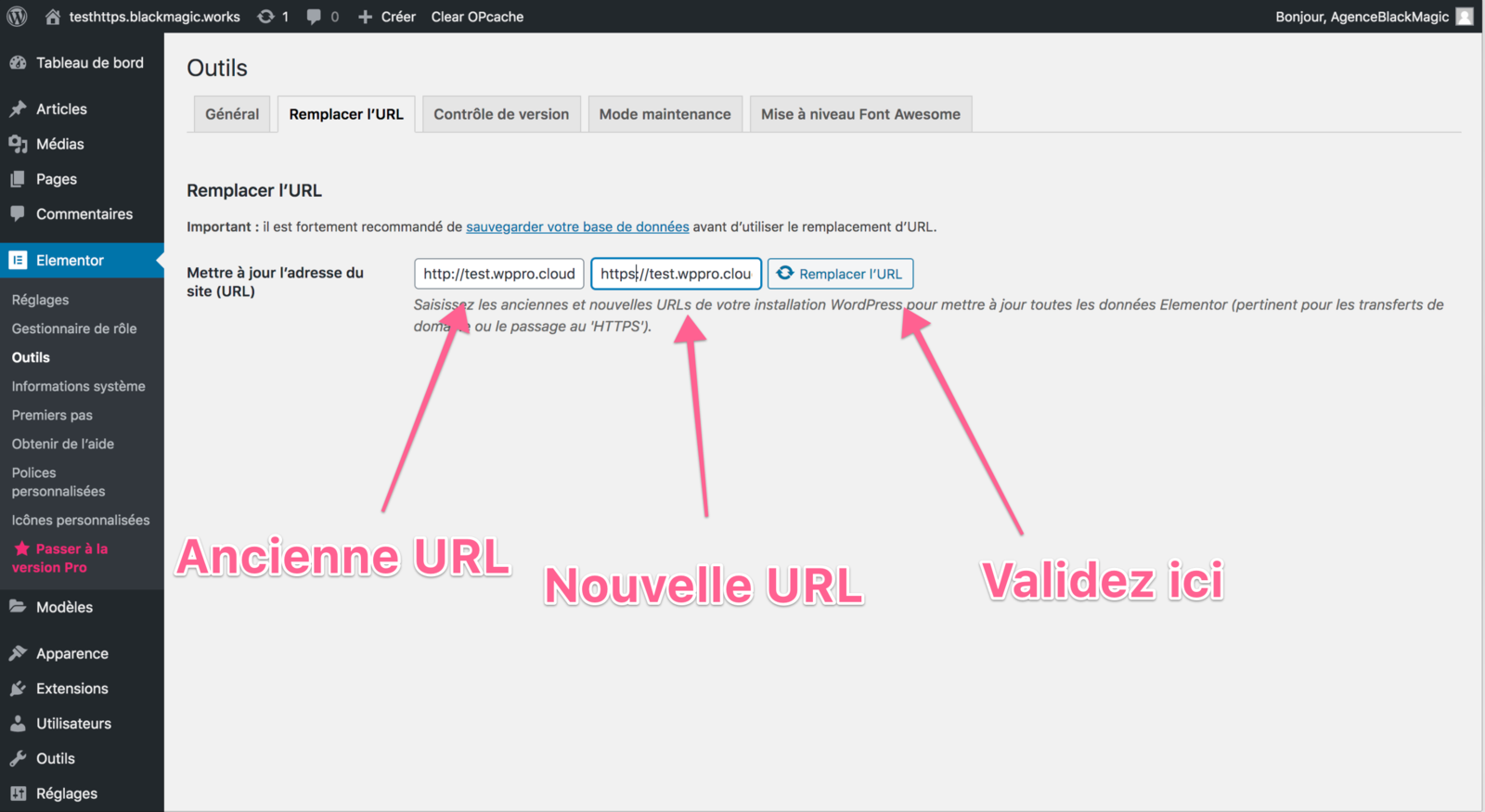
Allez ensuite dans l'onglet "Remplacer l'URL". Dans le premier champ renseignez l'URL sans le "S" à la fin de HTTPS, dans le second la nouvelle.
Cliquez ensuite sur "Remplacer l'URL". Vous aurez ensuite un message qui indiquera le nombre d'URL devant être modifié.

Sans Elementor ou si l'étape précédente n'a pas marché
- Dans ce cas, il va falloir passer par un plugin afin de faire les changements. Nous conseillons "Better Search Replace"
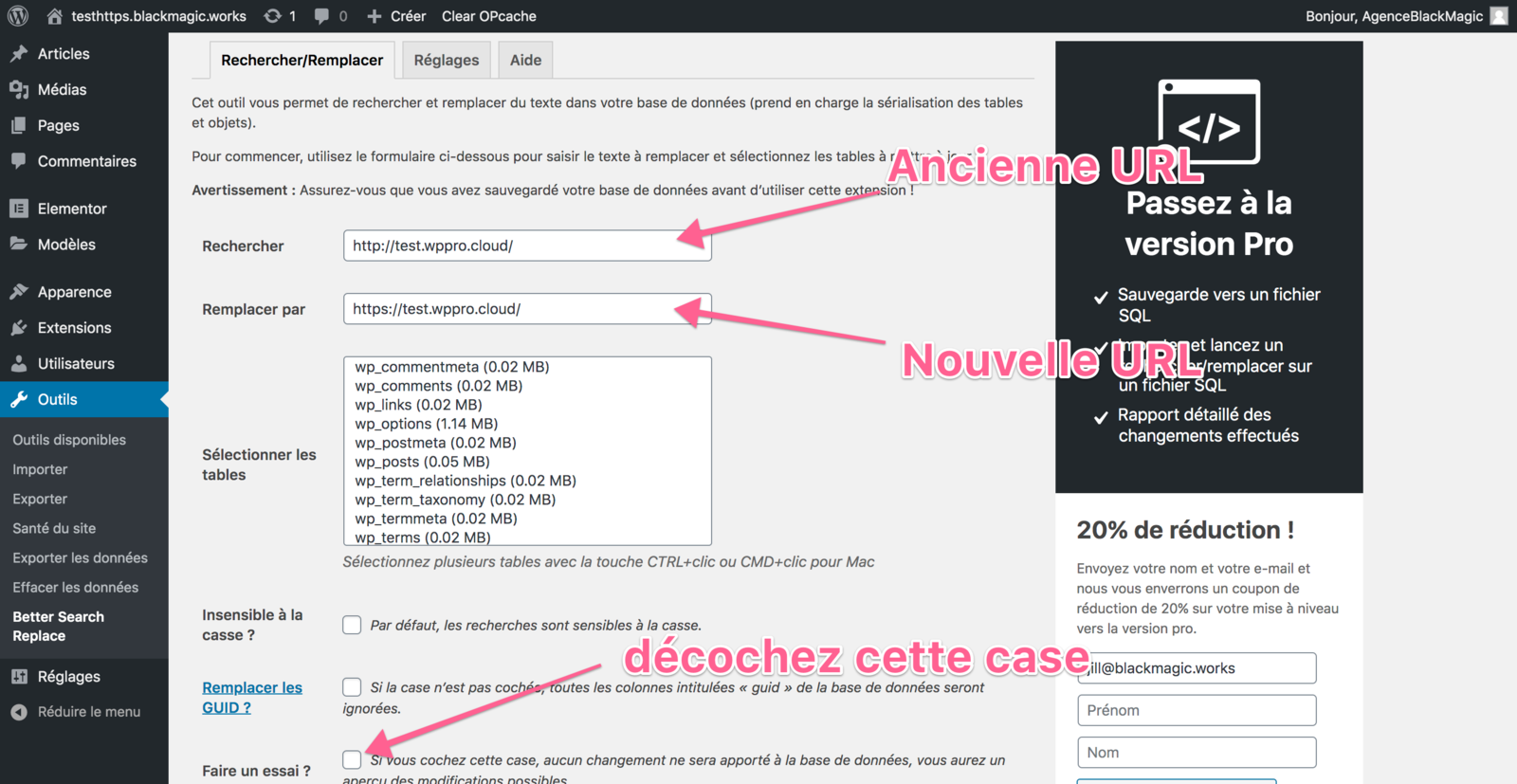
- Installez le plugin, allez ensuite dans Outils >> Better Search Replace
- Dans le premier champ "rechercher" entrez l'URL de votre site sans le "s" à la fin de HTTPS
- Dans le second champ "Remplacez par" entrez l'URL actuelle de votre site, c'est-à-dire avec le HTTPS.
- Décocher la case "Faire un essai"
- Cliquez ensuite sur "Lancer une recherche/remplacer"

Voilà ! Le navigateur devrait maintenant afficher le cadenas vert indiquant que le site est bien en https.
Si cela n'est toujours pas le cas n'hésitez pas à contacter le support par chat, nous vous aiderons à corriger le problème !

